
Table of contents
Open Table of contents
Overview
- Client: Altum Inc. (Startup)
- Aug. 2020 – Oct. 2020
Summary
- Jenni’s inconsistent visual design necessitated a design system that unified visual elements and streamlined design work.
Roles
- UX Designer, UI Designer
Background
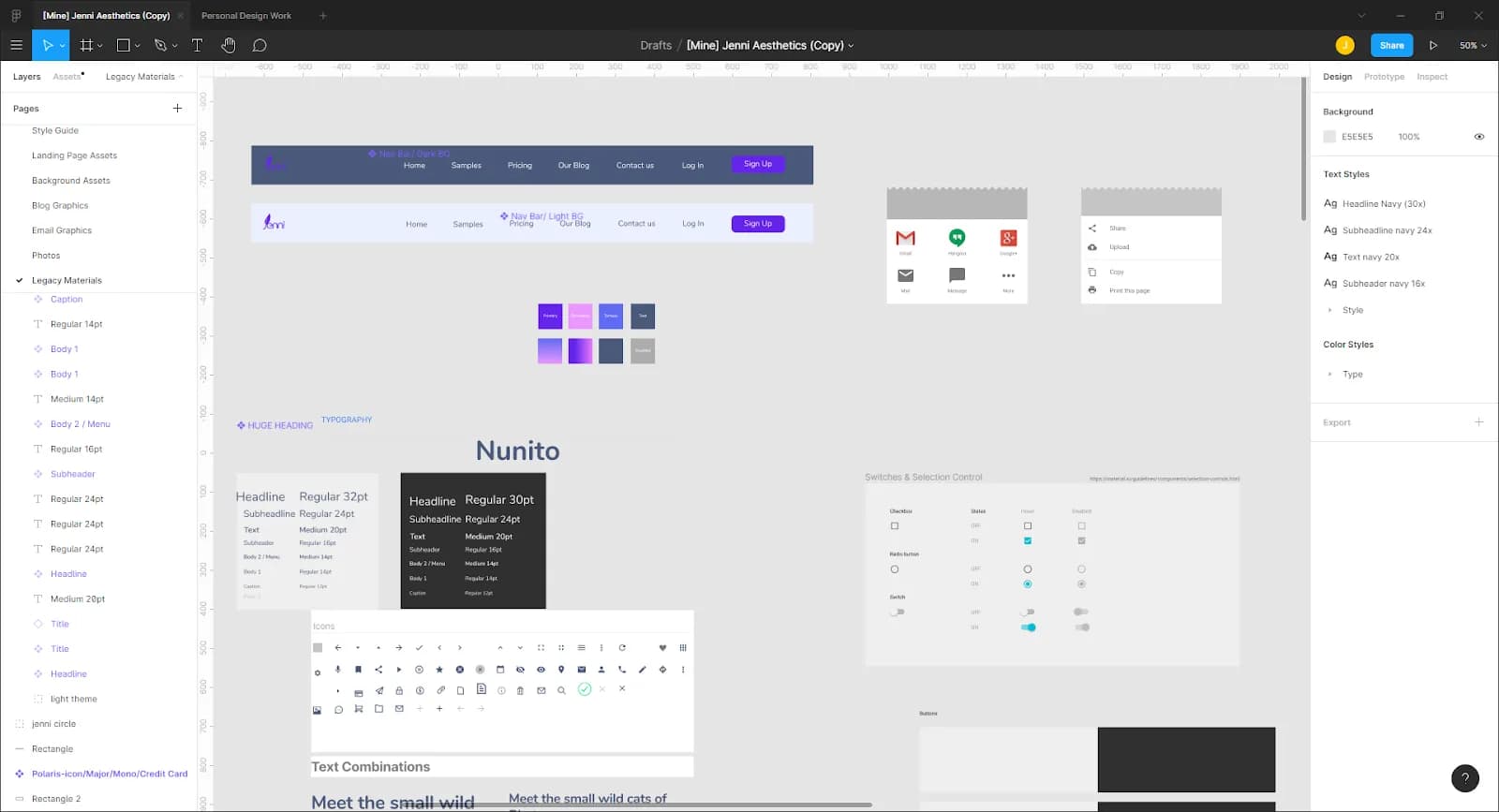
When I first joined Altum, I quickly learned that the “design system” was a bare bones color palette.

A screenshot of the old “design system”. The only part of it in use when I first joined was the color palette.
Goals
I believed that starting a design system would result in faster launch time by way of less time spent designing while providing a more consistent visual branding across the experience/platform.
Process
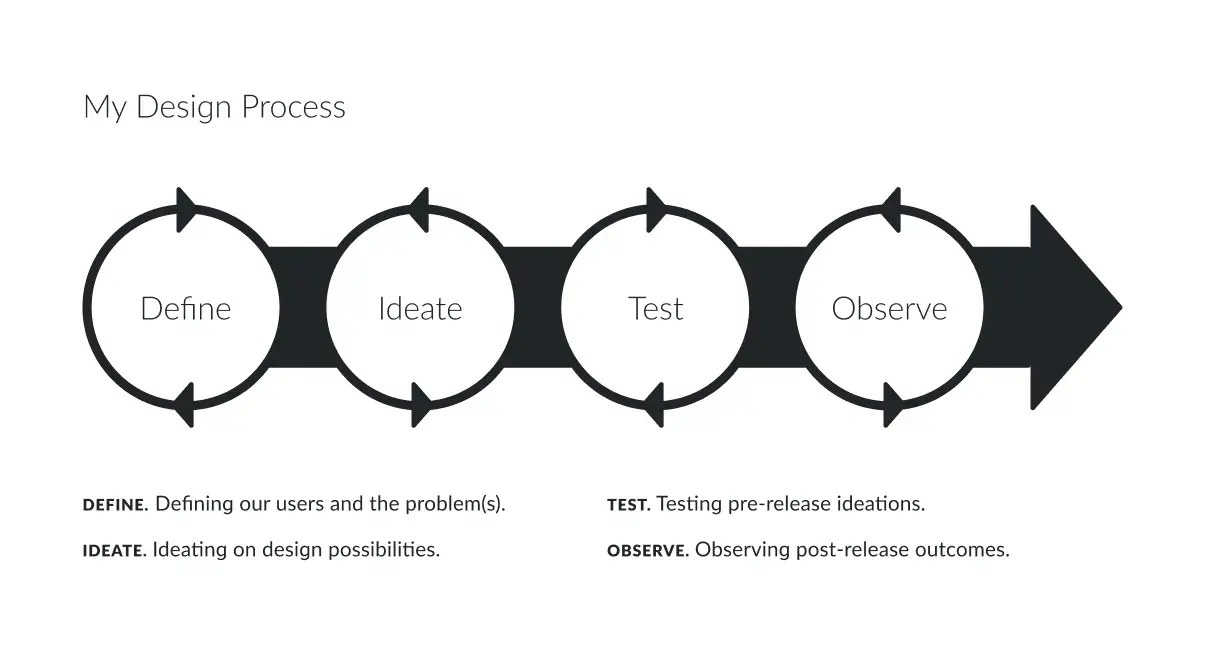
The steps of Altum’s design process are:
- Define. Defining our users and the MVP design.
- Ideate. Ideating on design possibilities.
- Test. Testing pre-release ideations.
- Observe. Observing post-release outcomes.

The Altum design process.
Define
I began by researching what exactly a design system is and the minimum I needed to make to get it going.
Ideate
Before I left Altum, I finished three fundamental aspects.

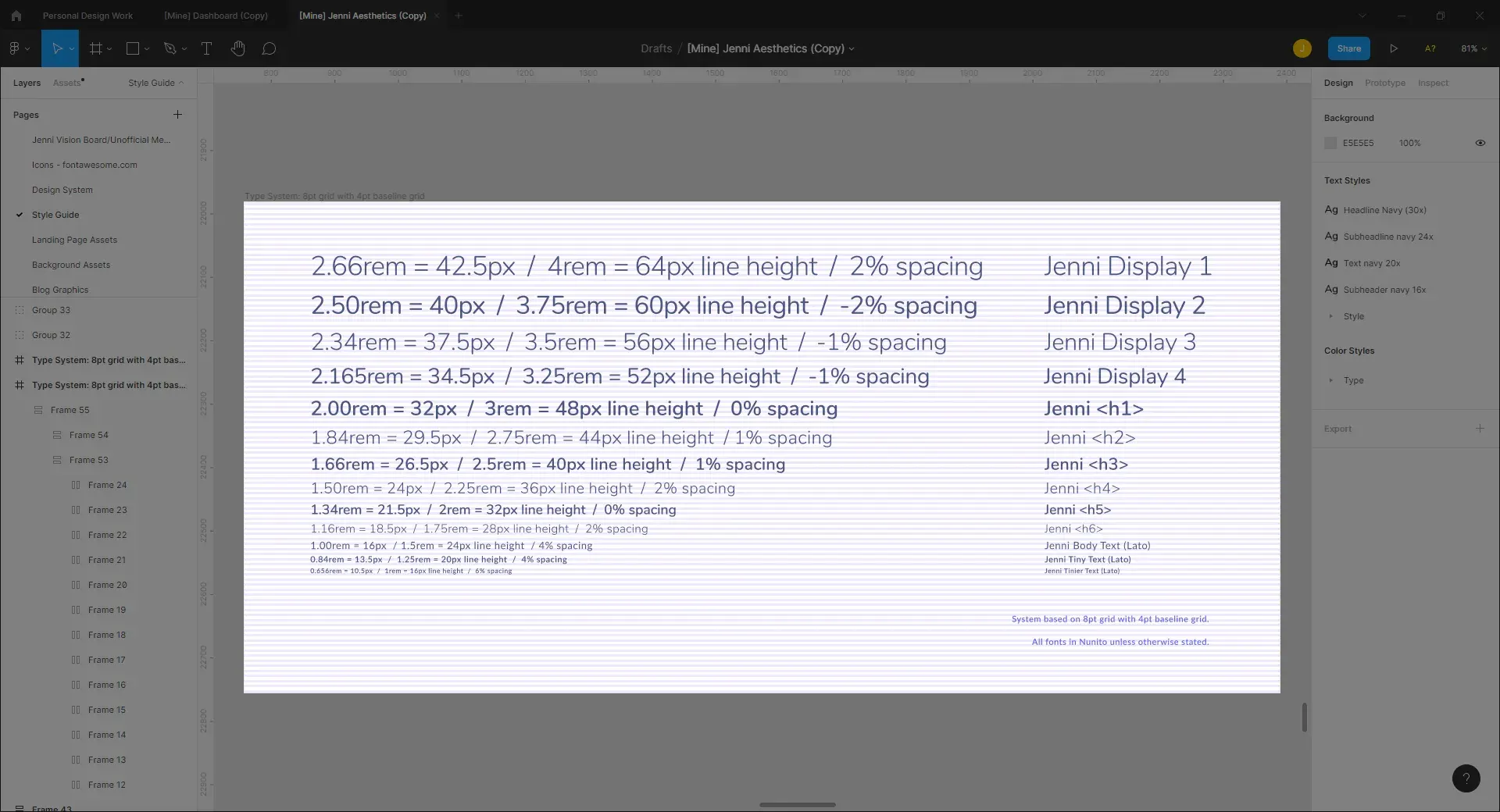
A type system on an 8 point grid with a 4 point baseline.

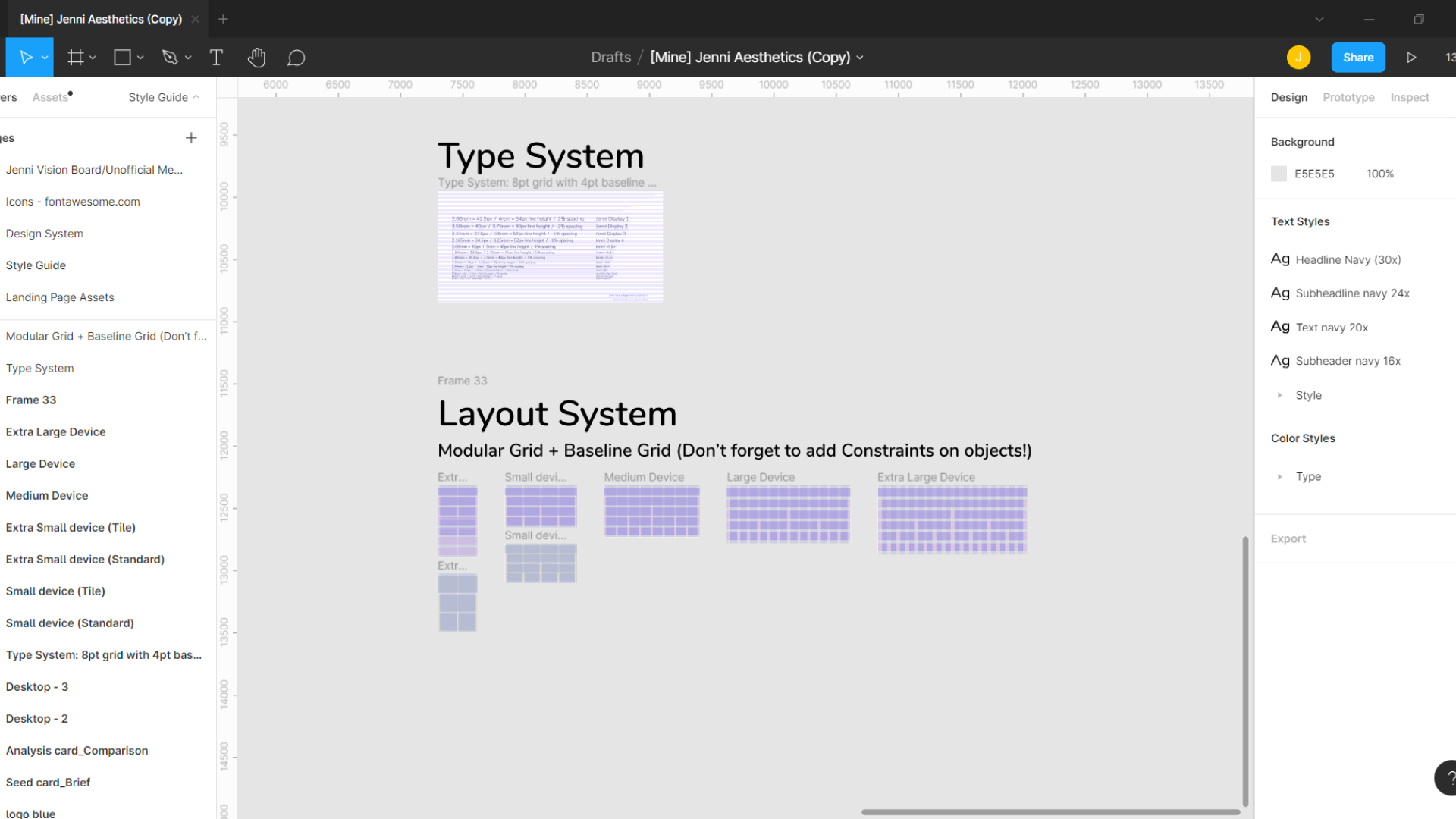
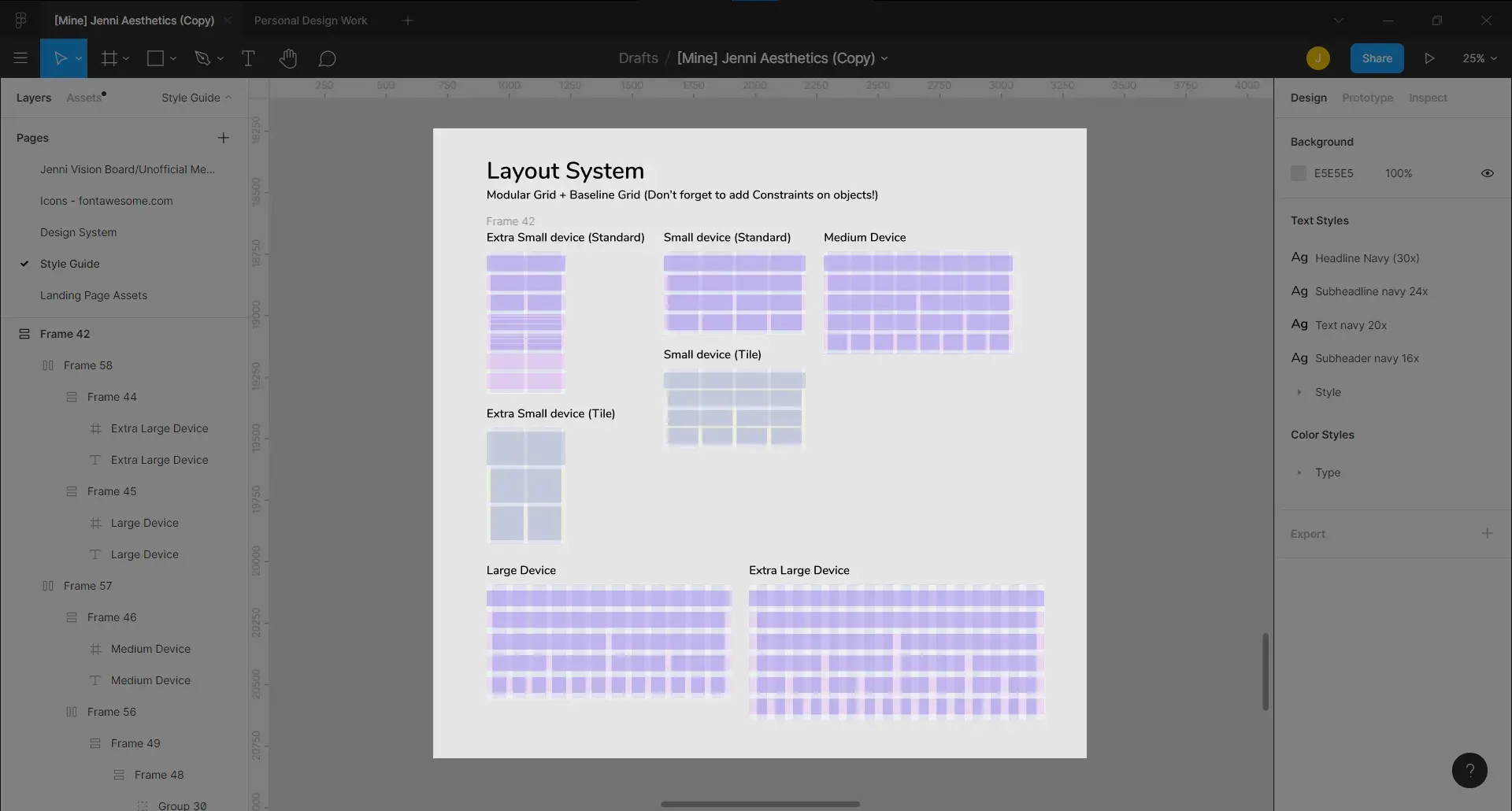
A layout system using a combination of a modular grid and baseline grid.

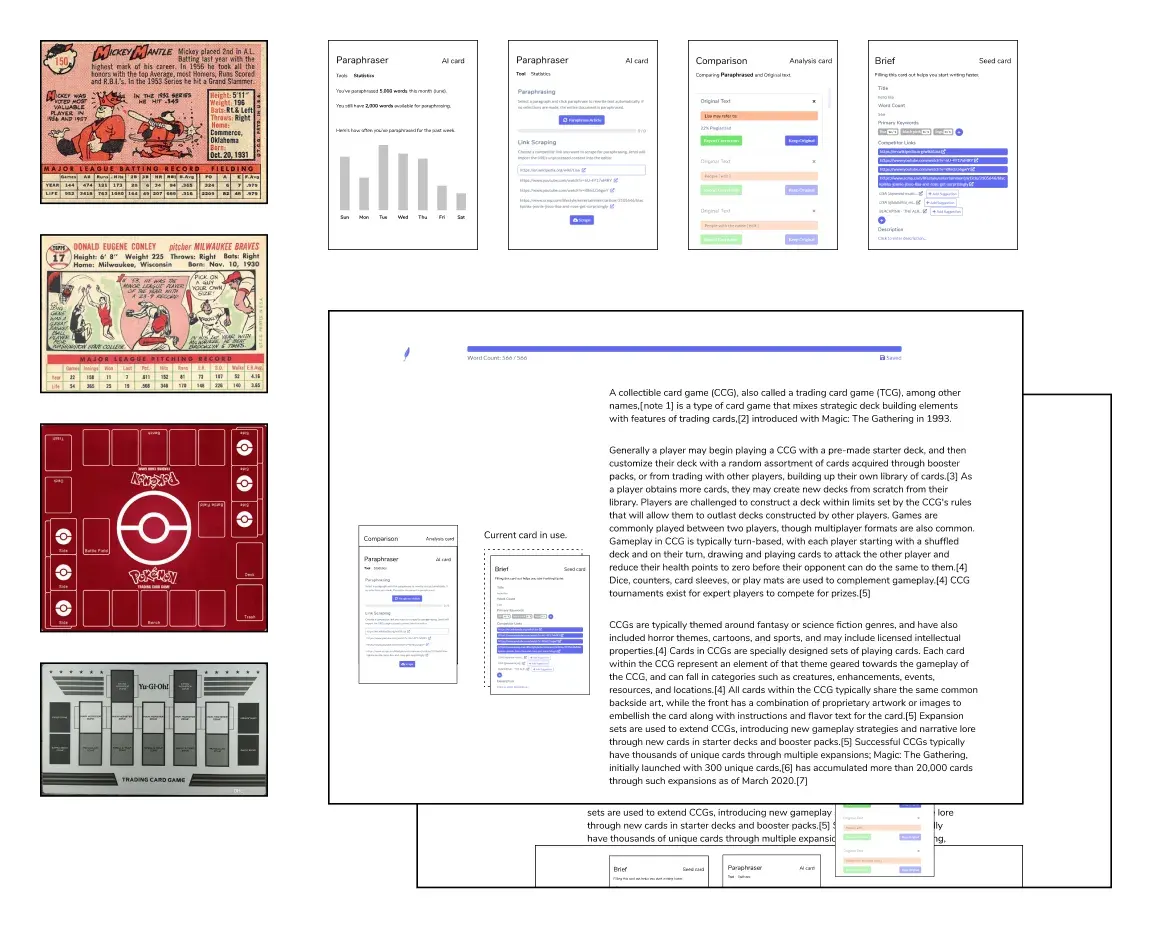
A rough draft of a conceptual model that provided a common metaphor to use during discussions.
Test
Testing saw me incorporating the design system’s new additions into my workflow. I also self-gauged using my designer’s intuition to check the feel of using the design system.
Observe
Overall the design system foundation I created for Jenni was a start in the right direction:
- Features were rolling out faster than those in previous sprints.
- Jenni had the beginnings of a much-needed unified visual experience.
Reflection
Learning to create a design system was a challenging yet rewarding endeavor that showed me how difficult it can be to create a set of standards for a product’s visual design.
Next steps
My next move with growing the design system would have been to:
- Recreate our most used design components.
- Create a collective sheet for ease of use.